23.04.2024, 19:34

 В данной статье я постараюсь наиболее понятно и грамотно объяснить как
создать онлайн кинотеатр для ucoz. Основным действием в процессе
создания онлайн кинотеатра является выбор видеоплеера, в статье я
предоставлю вам JW видеоплеер для ucoz, его приятный дизайн стабильность
работы и богатый функционал делает выбор в его пользу, во всем этом вы
сможете убедиться сами, по ходу статьи будут представлены демо
презентации jw плеера с разными стилями.
В данной статье я постараюсь наиболее понятно и грамотно объяснить как
создать онлайн кинотеатр для ucoz. Основным действием в процессе
создания онлайн кинотеатра является выбор видеоплеера, в статье я
предоставлю вам JW видеоплеер для ucoz, его приятный дизайн стабильность
работы и богатый функционал делает выбор в его пользу, во всем этом вы
сможете убедиться сами, по ходу статьи будут представлены демо
презентации jw плеера с разными стилями.И так приступим уже к действиям первым из которых будет выбор модуля для вашего кинотеатра, рекомендую выбрать "Каталог статей, каталог файлов" так так здесь есть больше возможностей для разделения материалов на категории, разделы, также в настройках модулей можно включить функцию "вхождение материала сразу в несколько категорий (при вхождении материала в несколько категорий, общее количество материалов не увеличивается, т.е. вхождение материала в дополнительные категории является виртуальным.)" Есть еще подходящие модули, это "новости сайта, блог" возможно только деление материалов на категории.
Надеюсь вы уже определились с выбором вашего модуля, я буду описывать на примере модуля каталог статей (он мало чем отличается от каталога файлов). Ваш модуль нужно немного подготовить для онлайн кинотеатра, для этого в настройках активируем дополнительное поле которое послужит нам для ссылки на видео, но какое поле для этого подойдет? В каталоге статей и каталоге файлов существуют 5 подходящих полей, это:
 $AUTHOR_SITE$ - сайт автора
$AUTHOR_SITE$ - сайт автора $SOURCE_URL$ - ссылка на
источник материала
$SOURCE_URL$ - ссылка на
источник материала $DOCPAGE_URL$ - ссылка на страницу с
документацией к материалу
$DOCPAGE_URL$ - ссылка на страницу с
документацией к материалу $RFILE_URL$ - ссылка на файл на
удаленном сервере, (кстати немаловажно у данного условного оператора
есть способность считать количество просмотров, их можно отображать с
помощью $LOADS$.)
$RFILE_URL$ - ссылка на файл на
удаленном сервере, (кстати немаловажно у данного условного оператора
есть способность считать количество просмотров, их можно отображать с
помощью $LOADS$.)Каждое поле можно переименовать на свой вкус в панели управления - замена стандартных надписей.
Ну а для других двух модулей нужно просто активировать дополнительные поля в настройках модуля поставив на против нужного галочку код дополнительно поля здесь выглядит так $OTHER1$ (где 1 номер поля).
 Что же такое JW player как он выглядит и что он умеет?:
Что же такое JW player как он выглядит и что он умеет?: Поддерживаемые форматы: FLV, MP3, MP4, H.264 video, SWF, JPG, PNG
Поддерживаемые форматы: FLV, MP3, MP4, H.264 video, SWF, JPG, PNG  Поддержка проигрывания роликов с YouTube: Есть, по средством добавления ссылки на страницу с видео такого вида _http://youtube.com/watch?v=код ролика
Поддержка проигрывания роликов с YouTube: Есть, по средством добавления ссылки на страницу с видео такого вида _http://youtube.com/watch?v=код ролика Плеер поддерживает скины (swf, xml).
Плеер поддерживает скины (swf, xml). Плеер может использовать списки видео роликов (XML, RSS, ATOM...). В зависимости от стилей отображение списка может быть по разному.
Плеер может использовать списки видео роликов (XML, RSS, ATOM...). В зависимости от стилей отображение списка может быть по разному. Плеер может показывать рекламу (прерол, построл, мидрол).
Плеер может показывать рекламу (прерол, построл, мидрол). Плеер умеет накладывать логотип на изображение.
Плеер умеет накладывать логотип на изображение. Плеер способен подключать различные плагины: HD / SD, Tweet It, Facebook It, статистика Google Analytics...
Плеер способен подключать различные плагины: HD / SD, Tweet It, Facebook It, статистика Google Analytics...  Стили плеера, и как правильно установить на ucoz
Стили плеера, и как правильно установить на ucoz  Вариант плеера №1
Вариант плеера №1

Code
<#?if($SOURCE_URL$)?><script
type="text/javascript" src="путь до
вашего/swfobject.js"></script>
<div id="flashcontent" style="width:512px; height:380px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('Путь до вашего плеера/player45a.swf','ply','512','380','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=over&playlistsize=280&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=Путь до файла стилей/flashskins24blackIceDemo.swf');
s1.write('flashcontent');
</script>
<STYLE type="text/css">
#flashcontent {
height: 307px;
width: 329px;
margin-right: auto;
margin-left: auto;
}
</style><#?endif?>
<div id="flashcontent" style="width:512px; height:380px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('Путь до вашего плеера/player45a.swf','ply','512','380','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=over&playlistsize=280&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=Путь до файла стилей/flashskins24blackIceDemo.swf');
s1.write('flashcontent');
</script>
<STYLE type="text/css">
#flashcontent {
height: 307px;
width: 329px;
margin-right: auto;
margin-left: auto;
}
</style><#?endif?>
 Вариант плеера №2
Вариант плеера №2

Code
<#?if($SOURCE_URL$)?><script type="text/javascript" src="путь до
скрипта/swfobject.js"></script><div
id="flashcontent2" style="width:512px; height:500px; border:#666666 1px
solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('Путь до вашего плеера/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=путь до вашего файла со стилями/24blackMauve.swf');
s1.write('flashcontent2');
</script>
<STYLE type="text/css">
#flashcontent2 {
position: relative;
}
</style><#?endif?>
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('Путь до вашего плеера/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=путь до вашего файла со стилями/24blackMauve.swf');
s1.write('flashcontent2');
</script>
<STYLE type="text/css">
#flashcontent2 {
position: relative;
}
</style><#?endif?>
 Вариант плеера №3
Вариант плеера №3

Code
<#?if($SOURCE_URL$)?><script
type="text/javascript" src="путь до
скрипта/swfobject.js"></script>
<div id="flashcontent2" style="width:512px; height:500px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('путь до плеера/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=Путь до стилей/blackBlue.swf');
s1.write('flashcontent2');
</script>
</div></div>
<STYLE type="text/css">
#flashcontent2 {
position: relative;
}
</style><#?endif?>
<div id="flashcontent2" style="width:512px; height:500px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('путь до плеера/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$SOURCE_URL$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=Путь до стилей/blackBlue.swf');
s1.write('flashcontent2');
</script>
</div></div>
<STYLE type="text/css">
#flashcontent2 {
position: relative;
}
</style><#?endif?>
 Пояснения по коду и куда все это вставлять
Пояснения по коду и куда все это вставлять # Решетку нужно обязательно убрать
# Решетку нужно обязательно убрать $SOURCE_URL$ это дополнительное поле которое я использовал в коде для примера, нужно заменить на ваше, и при добавление материала будете помещать туда ссылку на видео источник, xml плейлист можно сделать здесь, можно добавить плейлист с youtube использовав ссылку такого вида _http://gdata.youtube.com/feeds/api/users/rickrossVEVO/uploads, где rickrossVEVO персональная станица пользователя. Чтобы не копаться в коде для поиска ссылки на видео рекомендую пользоваться Internet Download Manadger.
$SOURCE_URL$ это дополнительное поле которое я использовал в коде для примера, нужно заменить на ваше, и при добавление материала будете помещать туда ссылку на видео источник, xml плейлист можно сделать здесь, можно добавить плейлист с youtube использовав ссылку такого вида _http://gdata.youtube.com/feeds/api/users/rickrossVEVO/uploads, где rickrossVEVO персональная станица пользователя. Чтобы не копаться в коде для поиска ссылки на видео рекомендую пользоваться Internet Download Manadger. Код ниже необходим для работы плеера
Код ниже необходим для работы плеераCode
<script type="text/javascript"
src="путь до
скрипта/swfobject.js"></script>
 В плеере также можно изменять размеры, расположение плейлиста playlist=bottom, playlist=over либо если не нужен то убрать данную надпись вобще
В плеере также можно изменять размеры, расположение плейлиста playlist=bottom, playlist=over либо если не нужен то убрать данную надпись вобще Код помещается примерно так после условного оператора системы $MESSAGE$ (Полное описание материала)
Код помещается примерно так после условного оператора системы $MESSAGE$ (Полное описание материала) В некоторых стилях плеера присутствует адрес данного сайта его можно убрать либо заменить на свой с помощью программы Flash Decompiler Trillix
В некоторых стилях плеера присутствует адрес данного сайта его можно убрать либо заменить на свой с помощью программы Flash Decompiler TrillixCode
$MESSAGE$
<br>
<div align="center"><script type="text/javascript" src="http://softgames.moy.su/jwplayer/swfobject.js"></script>
<div id="flashcontent2" style="width:512px; height:500px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('http://softgames.moy.su/jwplayer/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$AUTHOR_SITE$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=http://softgames.moy.su/files/blackBlue.swf');
s1.write('flashcontent2');
</script>
</div> <#?endif?>
<div align="center"><script type="text/javascript" src="http://softgames.moy.su/jwplayer/swfobject.js"></script>
<div id="flashcontent2" style="width:512px; height:500px; border:#666666 1px solid">
<h2>You either have Javascript turned off or you don't have the correct Flash Player</h2>
</div>
<script type="text/javascript">
var s1 = new SWFObject('http://softgames.moy.su/jwplayer/player45a.swf','ply','512','500','9','#FFFFFF');
s1.addParam('allowfullscreen','true');
s1.addParam('allowscriptaccess','always');
s1.addParam('flashvars','file=$AUTHOR_SITE$&playlist=bottom&playlistsize=120&controlbar=over&repeat=always&stretching=fill&dock=false&fullscreen=true&caption=true&skin=http://softgames.moy.su/files/blackBlue.swf');
s1.write('flashcontent2');
</script>
</div> <#?endif?>
 Немного о расположение элементов на странице
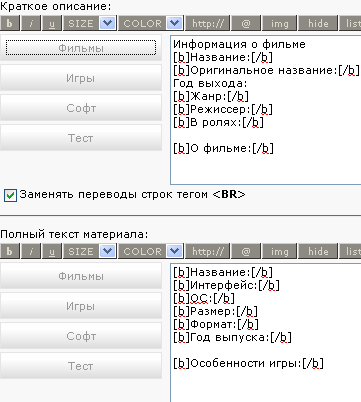
Немного о расположение элементов на странице Для того чтобы не добавлять постоянно изображения есть специальный код $IMAGE$ который заранее можно расположить в шаблонах в виде <#?if($IMG_URL7$)?><a href="$IMG_URL7$></a><#?endif?> придав им нужные стили, после чего просто при добавление картинки в поле под определенным номером она отобразиться у вас в установленном вами месте.
Для того чтобы не добавлять постоянно изображения есть специальный код $IMAGE$ который заранее можно расположить в шаблонах в виде <#?if($IMG_URL7$)?><a href="$IMG_URL7$></a><#?endif?> придав им нужные стили, после чего просто при добавление картинки в поле под определенным номером она отобразиться у вас в установленном вами месте. Также для упрощения добавления описания к материалу чтобы "пользователи" добавляли описание в определенном порядке есть специальный видеоурок по авто заполнению тегов к материалу выглядит это так:
Также для упрощения добавления описания к материалу чтобы "пользователи" добавляли описание в определенном порядке есть специальный видеоурок по авто заполнению тегов к материалу выглядит это так: Скачать можно от сюда
Скачать можно от сюда 
 Автор видео урока: MysterIoes (ilja)
Автор видео урока: MysterIoes (ilja)  Сайт автора:mysterioes.info
Сайт автора:mysterioes.info  Куда заливать видео для онлайн кинотеатра
Куда заливать видео для онлайн кинотеатра fishker.com - относительно новая социальная сеть
fishker.com - относительно новая социальная сеть myspace.com - социальная сеть, достаточно активно используется по данному назначению
myspace.com - социальная сеть, достаточно активно используется по данному назначению stagevu.com - позволяет загружать видео до 2гб
stagevu.com - позволяет загружать видео до 2гбВот такой не богатый список, вероятно что есть еще сервисы с возможностями такого рода буду искать добавлять в материал.
Надеюсь что данная статья кинотеатр для ucoz оказалась хоть сколько нибудь полезной, дальнейшие действия, дело времени, желания, ваших знаний, ну и конечно фантазия позволит создать вам отличный кинотеатр
Скриншоты
Загрузок: Как тут скачать?
Категория: Статьи »
Вы на странице материала Онлайн кинотеатр для ucoz, прежде чем публиковать его мы убедились в его соответствии. Представленный материал Онлайн кинотеатр для ucoz, из раздела , вы можете скачать бесплатно без регистрации на сайте, по указанным ссылкам на его загрузку, а так же
у вас есть возможнось скачать файл в ускоренном режиме воспользовавшись специальным менеджером